Hi friend!
As I was gearing up for the festive season, it hit me – why not spread some design cheer with a few gifts of knowledge.
So, in the spirit of giving, I bring you not wrapped presents, but 3 little-known Figma tips. They might not be the talk of the town, but trust me, having these tricks up your sleeve can be a game-changer in certain design situations. Let's dive into this gift of wisdom and unwrap the magic these Figma tips hold.
Selecting Multiple Elements at Once
In Figma, there are several ways to select multiple elements at once. For example, when faced with the following situation, a good practice to select everything is to choose the parent layer and then press the "enter" key multiple times to enter into the layer as you select the layers.
But, this only works to select ALL the layers within, regardless of the type of layers you want to select. You select everything at once, and that's it.
But what if I only want to select the icons, for example?
Well, in this case, what we will do is select layers based on properties. That is, what properties do only the icons have that other elements probably don't? Probably a 1.5px stroke.
So, having said that: Select the icon and press "cmd + p" and type "Select all elements with same stroke." This will only select elements that have the same stroke.
Can you select only the stroke? No, of course not. You can select:
- Same stroke
- Same fill
- Same properties
- Same font
- Same text properties
- Same variant
- Same effect
Well, you're getting the concept now.

Aligning Perfectly to the Center
In Figma, we can use the alignment tool to align elements, right? But is it really centering perfectly? Well, not exactly.
Unlike Illustrator, Figma, although both are vector programs, works with a reference to pixels or points. In other words, you don't have a completely blank canvas; you have a grid filled with pixels. This means that when you work, everything you draw is perfectly located within a pixel. In other words, you can't place a pixel of 1.5px at position X: 12.5. You always use perfect pixels to avoid decimals.
So, this means that it's not really aligning perfectly to the center but perfectly to the center within perfect pixels.
This may seem trivial, and it may seem like we're being overly perfectionistic.
Indeed, but for example, when working with icons, you may sometimes realize that even though you're aligning perfectly to the center, it looks slightly tilted. This is because Figma is aligning perfectly within whole pixels.
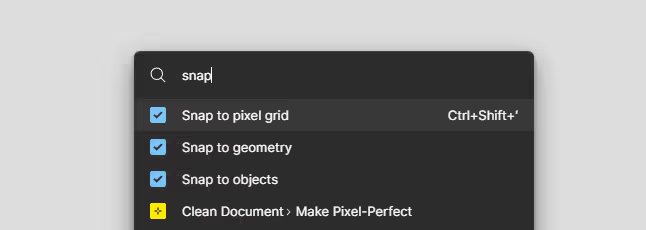
To address this, you should use cmd + p and deselect the "snap to pixel grid" option. This allows you to center an element perfectly within a box, regardless of pixels. We just want to achieve perfect alignment without considering anything else.

Sponsor of the week: NaztekUI. Naztek UI is a Design System built specifically to create high-converting sections. These sections can be combined to create entire web pages with high conversion rates.
Websites are the driving force behind many companies, the main source where users turn into customers and where the product is showcased. Good SEO to attract users, compelling storytelling to explain the product, and high conversion to enable the company to complete the business model.

Setting Default Properties for Text in Figma
What is probably the most frequently used element in an interface? Text. Well, surely every time you add text, you have to apply styles such as:
- Typography
- Color
Each time you create text, you go to the styles section and apply typography and color to perfectly link it with your Design System.
Well, there's a function to automate all of this.
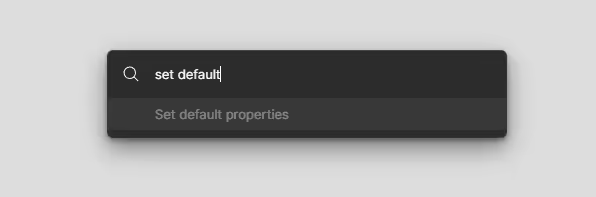
You create the text and apply the styles just once. Then, press cmd + p and type "set default properties." This will ensure that every time you create text, the styles will be applied automatically, as the name suggests, by default.

Bonus: Set everything in 8px grid, let me explain 👇
It is very common in web design to work with the 8px grid standard. This means that all values used for typography and spacing must be divisible by 8px.
So, you probably know that in any Figma panel, you can increase any value by 1px using the keyboard arrows and by 10px if you press "shift."
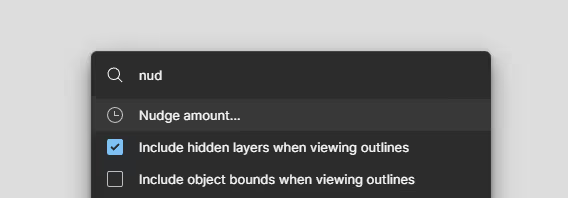
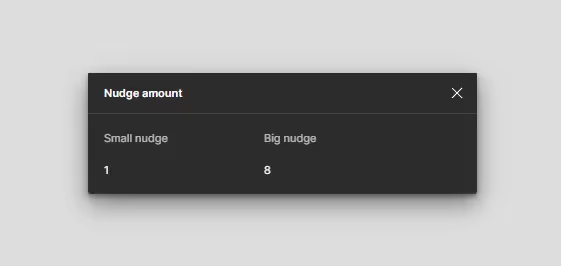
Well, there is a way to increase by 8px instead of 10px. This is called the Nudge Amount. You are currently increasing by 10 because it is configured that way, but you can change it to 8px to ensure that all values you use are multiples of 8px, keeping your design as consistent as possible.


And that's it for today's post. What did you think?
Honestly, I had no idea about all of this until recently.
Something I've learned this year is that every time I'm about to sit in front of the computer to do a very tedious mechanical task, I should think: Surely there's an automatic way to solve this. The reality is that 99% of the time there are ways to automate all these processes.
Is there anything I missed?
I hope you enjoyed it, and I wish you a Merry Christmas. 🎄🎁
If you are interested on making a living with Content Creation, I’m thrilled to announce that I’ve recently release my book: From $0 to $10.000 on client projects with only 10.000 followers on Instagram”. Check it out

Until next time! 👋🏻
Cheers, Jordi Espinosa.



%201.svg)
%201.svg)
%201.svg)



